Tenemos conexiones a Internet y procesadores computarizados más rápidos que hace 10 años, priman la gratuidad e inmediatez; el internauta es difícil de complacer y la competencia feroz. Sin embargo, muchos portales continúan lastrados por su lentitud, así que ¿cómo mejorar los tiempos de carga de tu sitio web?
Has de saber que la optimización te evitará algunos dolores de cabeza y tiene numerosas ventajas.
▶ ¿Cómo puede influirte la lentitud de tu web?
El directivo francés de Google Antoine Boulte afirmó que “una velocidad de carga lenta influye negativamente en la experiencia de los usuarios”, generando por supuesto repercusiones económicas vinculadas con la pérdida de anunciantes y tráfico.
Según Deloitte (2020), los retrasos temporales de una página web (latencia) pueden desencadenar la fuga de ventajas competitivas o más rebotes (abandonos inmediatos del portal). En suma, hablamos de un elemento diferenciador importantísimo.
Hace tres años, gran parte de los sitios web perdía un 50 por ciento de visitas por el tiempo que tardaban para cargarse, generando sentimientos de intensa frustración, según la multinacional tecnológica.
¿Por qué es importante que un portal cargue rápido?
Los usuarios suelen prolongar su estadía en sitios web rápidos. Avanzan más en el proceso de compra; y también crece su disposición a recomendar la empresa o el número de productos que adquieren, explicó Boulte.
Pero, ¿qué podríamos considerar ‘rápido’ al fin y al cabo?
Google afirma que los “portales más aventajados “cargan en un segundo o menos”, pero las expectativas de los clientes varían.
El 50 % de los usuarios espera que los sitios web carguen en dos segundos. Incluso deciden qué vídeos observar con base en los primeros instantes de proyección, según YouTube. Podría decirse que cada instante cuenta.
▶ ¿Cómo mejorar la velocidad de carga en tu web?
¡Pon a prueba tu web!
Antes de efectuar modificaciones, establece una línea base o patrón comparativo inicial. Solo así sabrás cómo impactaron sobre el funcionamiento de tu web y qué efecto produjo cada una de ellas. Para ello puedes ayudarte de herramientas y plataformas como GTMetrix, Pingdom, WebPageTest o el propio Pagespeed de Google. Realízalas por separado, concéntrate en aquellas que te reporten mayores beneficios potenciales.
Quizá te convenga priorizar el formato móvil, pues está reforzándose como punto de contacto digital dominante. Además, según Deloitte, “influye sobre las ventas online y las decisiones en la tienda física” y reviste importancia “durante todas las fases de compra”.
Es previsible que la experiencia en portátiles influya a largo plazo sobre la retención y adquisición de nuevos clientes; aunque, de momento, convenga seguir presente en otros espacios, afirmó Deloitte.
Configura una red para entregar el contenido (CDN)
Su función es acortar la distancia física entre el servidor web y el visitante, porque los tiempos de carga suben a medida que esta crece.
Trabaja las imágenes con sabiduría
Las imágenes grandes o mal configuradas hacen que cargar la página requiera más tiempo. Una solución relativamente sencilla radica en comprimir cada una de ellas antes de incorporarlas.
Veámoslo con más detalle. Las que cargan rápido comparten una serie de características o propiedades que deben configurarse adecuadamente para que su proyección sea satisfactoria:
Formato
Tienen volúmenes básicos diferentes. Selecciona los de menor tamaño que satisfagan tus propósitos. Más adelante, valiéndote del comando “source tag” podrás especificar distintos formatos para la misma imagen y cada buscador escogerá el primero que le resulte compatible.
Pongamos por ejemplo los GIF. ¡Qué no te engañe su aspecto: el tamaño de estos archivos es enorme!
Compresión
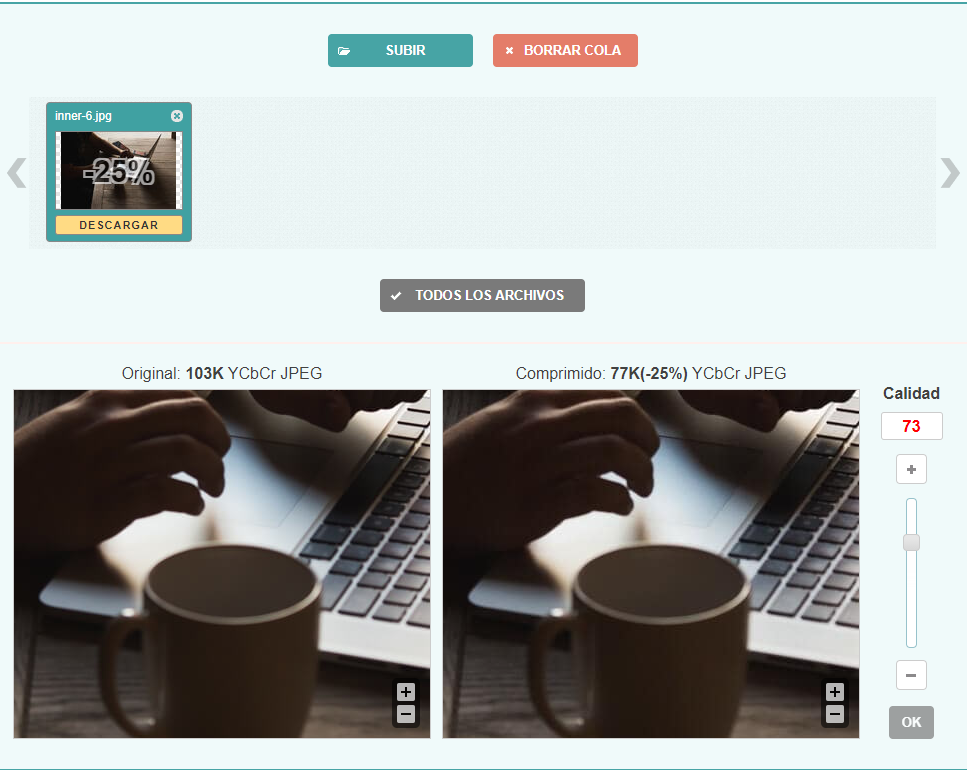
Existen dos tipos diferentes de compresión. Uno conserva los parámetros iniciales de calidad y tamaño. Mientras que las imágenes comprimidas usando el segundo método pierden calidad y peso.
“El truco radica en alcanzar la medida justa entre la calidad de una imagen y lo que se ahorra en tamaño, respondiendo a las circunstancias específicas de uso”, dijo Google en un evento para desarrolladores.
Si estás buscando un buen punto de experimentación inicial para reducir el tamaño de tus imágenes a expensas de su calidad podemos ayudarte. Según el gigante californiano, cediendo entre el 20 y el 25 por ciento de esta última, lograrás que los archivos sean entre un 30 y 40 por ciento más pequeños. Imagemin es una de las herramientas de compresión más populares
Tamaño
“Las imágenes sobredimensionadas resultan más difíciles de transmitir y recodificar” señaló Google.
Esta empresa recomienda ofrecer entre 3 y 5 tamaños diferentes para cada imagen. Podrían servirte herramientas como Image Compressor o Image Optimizer.

También deberías modificar tu código añadiendo los atributos source set y source size. El primer fragmento te permitirá “listar diferentes versiones de la misma imagen”.
Incluye la ruta y anchura del archivo, así evitarás que el buscador se vea emplazado hacia su descarga para determinar cuán grande es.
Carga de imágenes
Esta técnica implica descargar cada imagen solo cuando haga falta. También puede implementarse en recursos como el Java Script mediante Lazysizes, Lozad o Chrome Native Lazy Loading.
Reduce el número de archivos y el peso de otros elementos
Aminorar el número de archivos referenciados en una página disminuye el tiempo necesario para descargarla y las conexiones HTTP ocupadas. “Es el lugar para iniciarse y la directriz más importante”, dijo Yahoo!
Mozilla y Yahoo! han recomendado “combinar” todas las imágenes de fondo en una sola para “reducir las búsquedas HTTP necesarias”. También es posible aplicar esta idea con todos los scripts y elementos CSS usando una técnica llamada Sprites CSS.
Elimina o reduce el caché y el tamaño de las cookies, los elementos DOM, los iframes o las imágenes con el atributo src de cadena vacía.
Minimización
Yahoo! y Mozilla también respaldan la minimización, una práctica que persigue eliminar códigos innecesarios, mejorando así los tiempos de carga. Excluyendo, por ejemplo, todos los comentarios o caracteres de lugar en blanco (ya sean espacios, tabulaciones o nuevas líneas).
El objetivo consiste en optimizar el rendimiento y los tiempos de respuesta al disminuir el tamaño del archivo descargado. Es posible gracias a herramientas como HTML Tidy, JSMin o YUI Compressor.
Haciendo todo esto seguro que conseguirás mejorar los tiempos de carga de tu página. Recuerda que siempre puedes contar con nosotros para ayudarte en todo lo que necesites. Si crees que no vas a ser capaz de realizar ciertas tareas no dudes en contactar con nosotros.




Déjanos un comentario